Die Kunst des Layouts: Wie man Inhalte attraktiv gestaltet
Die Gestaltung eines ansprechenden Layouts ist eine wahre Kunst, die das Potenzial hat, Ihre Inhalte auf ein neues Niveau zu heben. In einer Zeit, in der die visuelle Wahrnehmung eine immer größere Rolle spielt, ist es unerlässlich, Inhalte so zu präsentieren, dass sie sowohl ästhetisch ansprechend als auch funktional sind. Gerade für Unternehmen in Düsseldorf, die sich auf Grafikdesign und Webdesign spezialisiert haben, ist es entscheidend, die Kunst des Layouts zu beherrschen. Dieser Blogbeitrag beleuchtet, wie man Inhalte attraktiv gestalten kann, welche Prinzipien zu beachten sind und wie ein Grafikdesigner aus Düsseldorf Ihnen helfen kann, Ihre Botschaft effektiv zu kommunizieren.

1. Die Grundlagen des Layouts
Das Layout ist das Gerüst jeder visuellen Kommunikation. Es definiert, wie Texte, Bilder, Videos und andere Designelemente auf einer Seite angeordnet sind. Ein gut durchdachtes Layout ist essenziell, um den Betrachter zu leiten, seine Aufmerksamkeit zu fokussieren und eine klare Struktur zu schaffen.
1.1. Die Bedeutung von Hierarchie
Die visuelle Hierarchie ist ein Grundprinzip des Layouts, das dafür sorgt, dass der Betrachter die wichtigsten Informationen zuerst wahrnimmt. Dies wird durch verschiedene Gestaltungsmittel wie Schriftgröße, Farben, Kontraste und die Positionierung von Elementen erreicht.
- Schriftgrößen: Die Überschrift sollte immer größer und auffälliger sein als der Fließtext. Dies signalisiert dem Leser, dass es sich um eine wichtige Information handelt.
- Farben: Farben können verwendet werden, um Aufmerksamkeit zu erregen oder bestimmte Elemente hervorzuheben. Ein Grafikdesigner aus Düsseldorf weiß genau, wie Farben eingesetzt werden müssen, um eine visuelle Hierarchie zu erzeugen.
- Positionierung: Wichtige Elemente sollten an prominenten Stellen platziert werden, zum Beispiel im oberen Drittel einer Seite oder im Zentrum.
1.2. Ausgewogene Komposition
Ein ausgewogenes Layout sorgt dafür, dass die verschiedenen Designelemente harmonisch miteinander interagieren. Es gibt verschiedene Techniken, um ein ausgewogenes Layout zu erstellen:
- Symmetrie vs. Asymmetrie: Ein symmetrisches Layout wirkt geordnet und ruhig, während ein asymmetrisches Layout dynamischer und spannender ist. Je nach Zielsetzung kann ein Grafikdesigner aus Düsseldorf eine dieser Techniken anwenden, um die gewünschte Wirkung zu erzielen.
- Weißraum: Weißraum, auch Negativraum genannt, ist der unbedruckte Bereich um Texte und Bilder. Er sorgt dafür, dass das Layout nicht überladen wirkt und wichtige Elemente besser zur Geltung kommen.
- Proportionen: Die Größe der Elemente zueinander sollte in einem ausgewogenen Verhältnis stehen. Ein gut durchdachtes Verhältnis der Proportionen trägt zur Harmonie des Layouts bei.
2. Typografie: Mehr als nur schöne Schrift
Die Wahl der richtigen Schriftart ist ein weiterer entscheidender Faktor für ein gelungenes Layout. Typografie ist mehr als nur die Auswahl einer schönen Schrift; sie trägt wesentlich zur Lesbarkeit und zur Ästhetik bei.
2.1. Die passende Schriftart wählen
Je nach Art der Inhalte und der Zielgruppe muss die passende Schriftart ausgewählt werden. Ein Grafikdesigner aus Düsseldorf verfügt über das nötige Know-how, um die Schriftart zu finden, die am besten zu Ihrem Projekt passt.
- Serifen-Schriften: Sie werden oft für längere Texte verwendet, da sie die Lesbarkeit verbessern. Beispiele sind Times New Roman oder Garamond.
- Serifenlose Schriften: Diese Schriften wirken moderner und klarer und eignen sich gut für Überschriften oder digitale Inhalte. Beispiele sind Arial oder Helvetica.
- Display-Schriften: Diese Schriften sind besonders auffällig und werden häufig für kreative oder außergewöhnliche Designs verwendet.
2.2. Lesbarkeit optimieren
Die Lesbarkeit eines Textes wird durch verschiedene Faktoren beeinflusst, darunter Schriftgröße, Zeilenabstand und Zeichenabstand.
- Schriftgröße: Die Schriftgröße sollte so gewählt werden, dass der Text leicht lesbar ist. Für Fließtexte empfiehlt sich eine Schriftgröße zwischen 12 und 16 Punkt.
- Zeilenabstand: Ein zu geringer Zeilenabstand macht den Text schwer lesbar, während ein zu großer Abstand das Layout auseinanderreißen kann. Ein Grafikdesigner aus Düsseldorf achtet darauf, den optimalen Zeilenabstand zu wählen, um die Lesbarkeit zu gewährleisten.
- Zeilenlänge: Die Zeilenlänge sollte nicht zu lang sein, um den Leser nicht zu ermüden. Optimal sind 50 bis 75 Zeichen pro Zeile.

3. Farben und Kontraste: Emotionen gezielt einsetzen
Farben sind ein mächtiges Werkzeug im Grafikdesign, das Emotionen wecken und die Stimmung einer Seite bestimmen kann. Die Wahl der richtigen Farbkombinationen ist entscheidend, um eine harmonische und ansprechende Optik zu erzielen.
3.1. Farbpsychologie im Design
Jede Farbe hat eine bestimmte Wirkung auf den Betrachter und kann bewusst eingesetzt werden, um die gewünschte Botschaft zu vermitteln.
- Blau: Steht für Vertrauen und Seriosität. Es wird häufig in der Unternehmenskommunikation eingesetzt.
- Rot: Symbolisiert Leidenschaft und Energie. Rot kann verwendet werden, um Aufmerksamkeit zu erzeugen.
- Grün: Wirkt beruhigend und steht für Natur und Nachhaltigkeit.
- Gelb: Erzeugt eine fröhliche und positive Stimmung, sollte aber sparsam verwendet werden, um nicht zu aufdringlich zu wirken.
3.2. Kontraste einsetzen
Kontraste sind wichtig, um verschiedene Elemente voneinander abzuheben und für Klarheit im Layout zu sorgen. Ein guter Kontrast zwischen Text und Hintergrund ist beispielsweise essenziell für die Lesbarkeit.
- Helligkeitskontrast: Ein dunkler Text auf einem hellen Hintergrund oder umgekehrt sorgt für gute Lesbarkeit.
- Farbkontrast: Unterschiedliche Farben können verwendet werden, um bestimmte Elemente hervorzuheben. Ein Grafikdesigner aus Düsseldorf versteht es, Kontraste gezielt einzusetzen, um ein ansprechendes und funktionales Layout zu gestalten.
4. Bilder und Grafiken: Visuelle Anker setzen
Bilder und Grafiken sind nicht nur Dekoration, sondern tragen wesentlich zur Vermittlung von Informationen bei. Sie sind visuelle Anker, die das Layout bereichern und dem Betrachter helfen, den Inhalt besser zu verstehen.
4.1. Die richtige Bildauswahl
Die Wahl der richtigen Bilder ist entscheidend für die Wirkung des Layouts. Bilder sollten nicht nur ästhetisch ansprechend, sondern auch relevant und aussagekräftig sein.
- Qualität: Hochwertige Bilder sind ein Muss. Unscharfe oder pixelige Bilder mindern die Professionalität des Layouts.
- Relevanz: Die Bilder sollten zum Inhalt passen und die Botschaft unterstützen. Ein Grafikdesigner aus Düsseldorf kann Ihnen helfen, die passenden Bilder auszuwählen und zu bearbeiten.
- Authentizität: Vermeiden Sie generische Stockfotos, die keinen Bezug zum Inhalt haben. Authentische Bilder, die Ihre Marke und Botschaft widerspiegeln, wirken überzeugender.
4.2. Bildbearbeitung und -platzierung
Die Platzierung und Bearbeitung von Bildern spielt eine zentrale Rolle im Layout. Durch das gezielte Setzen von visuellen Akzenten können Sie die Aufmerksamkeit des Betrachters lenken.
- Bildformat: Achten Sie auf das richtige Bildformat, damit das Layout nicht verzerrt wird. Ein Grafikdesigner aus Düsseldorf kennt die besten Formate und Bildgrößen für unterschiedliche Medien.
- Zuschnitt und Komposition: Der Bildausschnitt sollte so gewählt werden, dass das Wesentliche im Fokus steht. Die Komposition des Bildes sollte mit dem restlichen Layout harmonieren.
- Farbabstimmung: Die Farben der Bilder sollten mit der restlichen Farbpalette des Layouts übereinstimmen, um ein einheitliches Erscheinungsbild zu gewährleisten.

5. Der Einsatz von Icons und Symbolen
Icons und Symbole sind effektive visuelle Elemente, die Informationen auf einen Blick vermitteln können. Sie sind besonders nützlich, um Navigationen zu vereinfachen oder Prozesse und Dienstleistungen grafisch darzustellen.
5.1. Einsatzgebiete von Icons
Icons können in verschiedenen Bereichen eines Layouts eingesetzt werden:
- Navigation: Icons können Menüpunkte oder Links visuell unterstützen und den Benutzerfluss erleichtern.
- Infografiken: In Infografiken veranschaulichen Icons komplexe Informationen auf einfache Weise.
- Hervorhebungen: Icons können bestimmte Informationen hervorheben und den Text auflockern.
5.2. Die richtige Wahl und Gestaltung
Die Auswahl der richtigen Icons ist entscheidend für die Gesamtwirkung des Layouts. Sie sollten einfach, klar und leicht verständlich sein.
- Konsistenz: Verwenden Sie einen einheitlichen Stil für alle Icons, um ein stimmiges Gesamtbild zu erzeugen.
- Farbwahl: Die Farben der Icons sollten zur restlichen Farbpalette passen.
- Größe und Positionierung: Die Icons sollten gut sichtbar sein, ohne dabei den Text oder andere wichtige Elemente zu überlagern. Ein Grafikdesigner aus Düsseldorf weiß, wie Icons effektiv eingesetzt werden, um das Layout zu unterstützen.
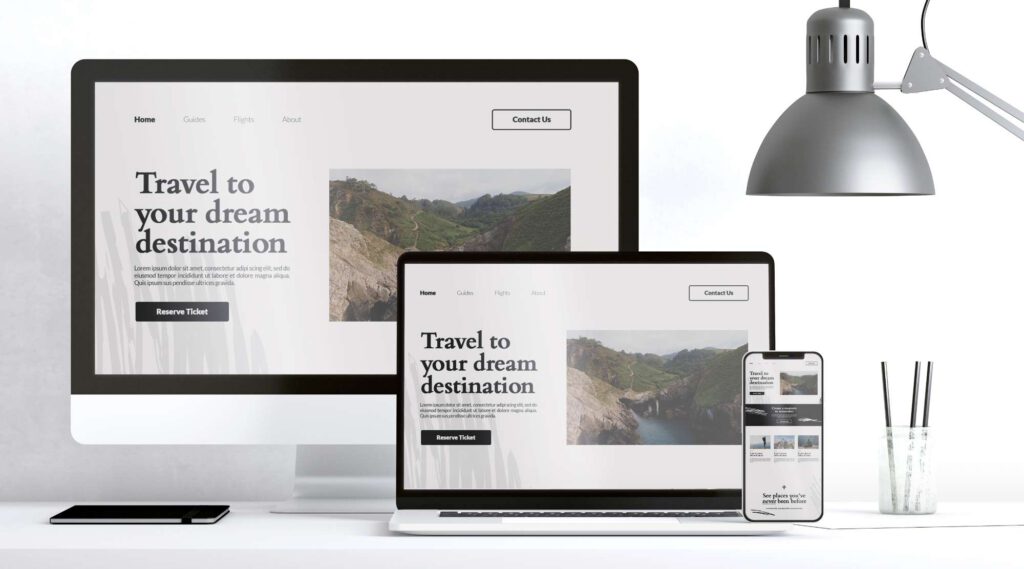
6. Responsive Design: Layouts für alle Geräte
In der heutigen Zeit ist es unverzichtbar, Layouts zu gestalten, die auf verschiedenen Geräten optimal angezeigt werden. Ein responsives Design stellt sicher, dass Ihre Inhalte sowohl auf dem Desktop als auch auf mobilen Geräten gut aussehen und funktionieren.
6.1. Mobile First Ansatz
Beim Mobile First Ansatz wird das Layout zunächst für mobile Geräte optimiert und dann schrittweise für größere Bildschirme angepasst. Dies stellt sicher, dass die wichtigsten Inhalte auch auf kleineren Bildschirmen gut sichtbar sind.
- Optimale Ladezeiten: Bilder und andere Medien sollten für mobile Geräte optimiert werden, um schnelle Ladezeiten zu gewährleisten.
- Klarheit und Einfachheit: Auf mobilen Geräten ist der Platz begrenzt. Ein klar strukturiertes und einfaches Layout hilft, die Nutzererfahrung zu verbessern.
6.2. Flexible Layouts
Flexible Layouts passen sich automatisch an die Bildschirmgröße an. Dies kann durch die Verwendung von prozentualen Breitenangaben oder flexiblen Rasterstrukturen erreicht werden.
- Fließendes Raster: Anstatt fixer Pixelangaben wird ein fließendes Raster verwendet, das sich je nach Bildschirmgröße anpasst.
- Anpassbare Bilder: Bilder sollten ebenfalls flexibel sein, sodass sie sich an unterschiedliche Bildschirmgrößen anpassen können, ohne an Qualität zu verlieren. Ein Grafikdesigner aus Düsseldorf hat das Know-how, um flexible Layouts zu erstellen, die auf allen Geräten überzeugen.
7. Call-to-Action Elemente richtig platzieren
Call-to-Action (CTA) Elemente sind essenziell, um den Nutzer zu einer bestimmten Handlung zu motivieren, sei es das Ausfüllen eines Formulars, der Kauf eines Produkts oder das Abonnieren eines Newsletters. Die Platzierung und Gestaltung dieser Elemente kann den Erfolg Ihrer Website maßgeblich beeinflussen.
7.1. Strategische Platzierung
Die Platzierung der CTAs sollte gut durchdacht sein, damit sie leicht gefunden werden und die Nutzer zu einer Handlung anregen.
- Im sichtbaren Bereich: Platzieren Sie CTAs möglichst im sichtbaren Bereich, also ohne dass der Nutzer scrollen muss.
- Ende eines Textabschnitts: CTAs am Ende eines Textes oder einer Seite sind besonders effektiv, da der Nutzer hier bereits die Informationen aufgenommen hat und eher bereit ist, zu handeln.
7.2. Gestaltung und Text
CTAs sollten auffällig und einladend gestaltet sein. Ein klarer und prägnanter Text motiviert den Nutzer, die gewünschte Aktion auszuführen.
- Farbe und Kontrast: Wählen Sie eine Farbe, die sich deutlich vom Rest des Layouts abhebt, um den CTA hervorzuheben.
- Text: Der Text sollte kurz, prägnant und handlungsorientiert sein, zum Beispiel „Jetzt kaufen“ oder „Mehr erfahren“.
- Größe: CTAs sollten groß genug sein, um ins Auge zu fallen, aber nicht so groß, dass sie das restliche Layout dominieren.

8. Die Rolle eines erfahrenen Grafikdesigners
Ein erfahrenes Grafikdesign-Büro in Düsseldorf kann Ihnen dabei helfen, ein professionelles und ansprechendes Layout zu erstellen, das Ihre Inhalte optimal präsentiert. Von der Konzeptentwicklung über die Gestaltung bis hin zur technischen Umsetzung – ein Grafikdesigner aus Düsseldorf unterstützt Sie in allen Phasen des Designprozesses.
8.1. Warum ein Grafikdesigner?
Die Zusammenarbeit mit einem Grafikdesigner bietet zahlreiche Vorteile:
- Fachkenntnisse: Ein Grafikdesigner verfügt über das technische und gestalterische Wissen, um ein professionelles Layout zu erstellen.
- Kreativität: Durch seine Erfahrung und Kreativität kann ein Grafikdesigner innovative Lösungen und frische Ideen einbringen, die Ihr Projekt von der Masse abheben.
- Individuelle Lösungen: Ein guter Grafikdesigner entwickelt maßgeschneiderte Designs, die auf Ihre spezifischen Bedürfnisse und Ziele abgestimmt sind.
8.2. Der Designprozess
Der Designprozess umfasst mehrere Schritte, von der ersten Idee bis zur finalen Umsetzung:
- Briefing: In einem ersten Gespräch werden die Ziele, Zielgruppen und Wünsche besprochen.
- Konzeptentwicklung: Auf Basis des Briefings erstellt der Grafikdesigner erste Entwürfe und Konzepte.
- Feinabstimmung: Nach Rücksprache mit dem Kunden wird das Konzept weiter ausgearbeitet und optimiert.
- Finalisierung: Sobald das Design steht, erfolgt die technische Umsetzung und der Launch.
9. Beispiele erfolgreicher Layouts
Zur Inspiration lohnt es sich, erfolgreiche Layouts zu betrachten und zu analysieren, warum sie funktionieren.
9.1. Minimalistische Designs
Minimalistische Layouts setzen auf klare Linien, viel Weißraum und eine reduzierte Farbpalette. Sie sind besonders effektiv, wenn der Fokus auf den Inhalten liegt.
- Apple: Das Layout der Apple-Website ist ein Paradebeispiel für Minimalismus. Große Bilder, wenig Text und eine einfache Navigation sorgen für eine klare und ansprechende Benutzererfahrung.
9.2. Kreative und verspielte Layouts
Kreative Layouts brechen mit Konventionen und setzen auf ungewöhnliche Designs, um Aufmerksamkeit zu erregen.
- Airbnb: Airbnb setzt auf ein kreatives Layout mit vielen Bildern und emotionalen Texten, die den Nutzer in die Welt des Reisens eintauchen lassen.
9.3. Responsive Layouts
Layouts, die auf allen Geräten gut aussehen, sind in der heutigen Zeit ein Muss.
- BBC: Die Website der BBC ist ein gutes Beispiel für ein responsives Design, das auf allen Geräten eine optimale Benutzererfahrung bietet.

10. Fazit: Layouts als Schlüssel zum Erfolg
Ein durchdachtes und ansprechendes Layout ist der Schlüssel, um Ihre Inhalte erfolgreich zu präsentieren und Ihre Zielgruppe zu erreichen. Ob es um die Gestaltung einer Website, eines Flyers oder einer Werbekampagne geht – die Prinzipien der visuellen Hierarchie, der Typografie, der Farbgestaltung und der Bildauswahl spielen eine entscheidende Rolle.
Wenn Sie auf der Suche nach einem Grafikdesigner in Düsseldorf sind, der Ihnen hilft, Ihre Inhalte professionell und ansprechend zu gestalten, sind Sie bei uns genau richtig. Unser Team aus erfahrenen Designern unterstützt Sie dabei, Ihre Botschaft auf den Punkt zu bringen und ein Layout zu erstellen, das Ihre Zielgruppe überzeugt.
Kontaktieren Sie uns noch heute, um mehr darüber zu erfahren, wie wir Ihnen im Bereich Grafikdesign in Düsseldorf helfen können, Ihre Projekte erfolgreich umzusetzen. Wir freuen uns darauf, gemeinsam mit Ihnen kreative und effektive Lösungen zu entwickeln.